UI design is ever-evolving: You can wake up today and discover that an interface you designed a month ago is already looking obsolete, and needs to be redesigned. How do you keep up with the ever-changing world of interface designs? It’s pretty simple – use the right tools.
Without the right tools, even a professional won’t deliver a good job. As a UI/UX designer, you need to constantly update your toolkit with new, trendy tools required for creating stunning interfaces for web and mobile apps.
Every step and process (user testing, wireframing, prototyping, etc.) involved in product designs and interface designs requires a unique set of tools. This is 2022, most of the tools you used in 2021 might be outdated already, and so here’s a list of the best UI/UX design tools to supercharge your designs in 2022 and beyond.
How to Choose The Right Tool For UI/UX Designs
These tips would help you filter the various UI/UX designs tools out there and leave yourself with the best ones you should use. It doesn’t matter if you are an absolute beginner or one already offering UI/UX design services to clients, these tips would help you stay afloat as a seasoned UX designer.
Prototyping: For prototyping, look out for tools that support no-code interfaces, export and sharing functionality, and have an intuitive design.
Wireframing: Go for tools that provide you with a variety of free components like shortcuts for processes, icons, and simple controls.
Mockups: For mockups, you need a tool with a ton of useful built-in tools for design recreations.
Collaboration: For a successful project, you need to communicate and collaborate with your team. The UI/UX tool you’re picking should support collaboration on projects – with features like tagging, commenting, and marking.
Plugins: Use design tools that support plugin integrations, so you can integrate new tools (in the form of plugins) when needed.
Integrations with Business Software Apps: The best UI/UX design tools are such that support integrations with business CRM and Cloud-based apps.
The 10 Best UI/UX Designers Checklist and Toolkit for 2022 and Beyond
Come along with me as I walk you through the UX designers checklist and toolkit for 2022 and beyond. These tools were carefully collated – as they work best for different stages of product/interface designs.
1. Marvel

Price: Free trial, $10.18/month
Best For – Designing, Prototyping, Wireframing, and Animation
Marvel is a great tool for wireframing and prototyping. It is intuitive; the interface is well-designed – just the way modern design teams would love their prototyping tool to look. With Marvel, prototyping and wireframing can be done faster and easier. This tool can sync with Google Drive or Dropbox for easier workflows.
The tool is equipped with everything a UI/UX designer needs to bring bespoke design ideas to life. Apparently, no UI designer would find it difficult to use this tool. It also supports collaboration – allowing teams to comment in real-time. You can also share your projects easily.
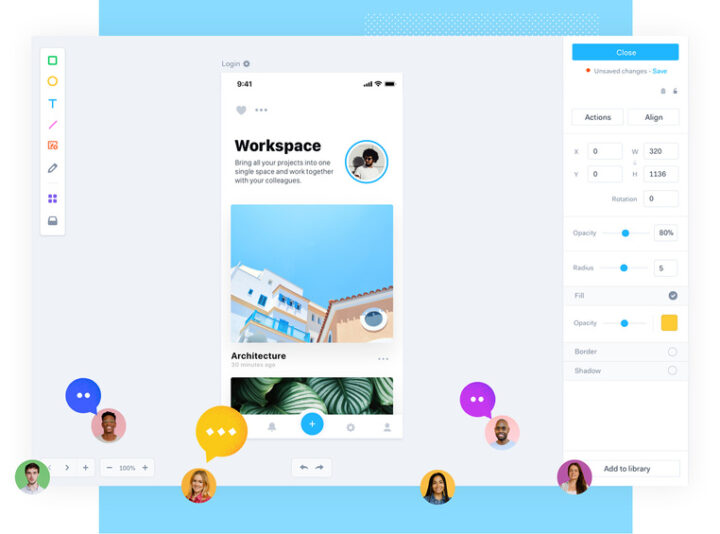
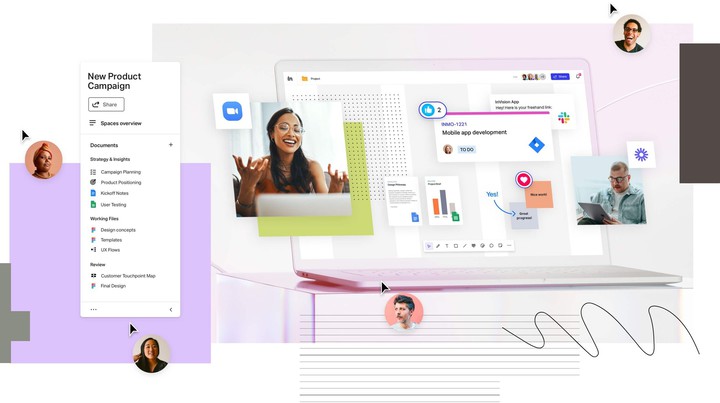
2. InVision

Price: Free trial, $7.95/user/month
Best For: UI Designing and Prototyping
InVisionis right about the best tool for UI designing, and it works for prototyping too. This tool is responsive and can integrate with a suite of other business tools. It lets you upload static design files and turn them into interactive prototypes. Yeah, it supports collaboration, whereby clients and members of the design team can comment directly on designs.
The developers are quite innovative, adding up new features and plugins (e.g. Craft) to make the tool more comprehensive and all-inclusive. With InVision Cloud, you can have all your sketches, prototypes, and designs in one place for easy accessibility. InVision is for UX designers at all levels, thanks to its intuitive interface.
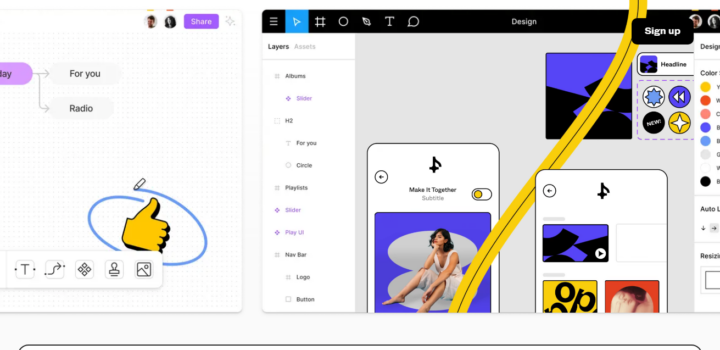
3. Figma

Price: Free Trial, $12/editor/month
Best For: Wireframing and Designs
Here’s another impressive tool to add to your toolkit as a UI/UX designer. Figma is a super-responsive design tool with an editing interface that supports drag-and-drop for faster designs. Collaboration is also supported by this tool; Figma is a UI design tool that brings designers, developers, and project managers together to work on a project seamlessly.
With Figma, you can easily constrain graphical elements to on-screen positions, as well as combine multiple shapes with precision and 60fps interactive editing. Access to activity logs and workflows is swift. Figma runs across systems: macOS and Windows, and can be integrated with SAML-based SSO.
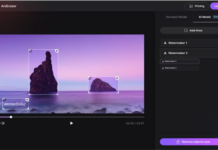
4. Adobe XD

Price: Free trial, $9.99/month
Best For: Prototyping, Designing, and Wireframing
XD is Adobe’s suite for UI/UX designers; the tool comes with a ton of useful features and built-in tools, as well as includes support for further integration with other Adobe and 3rd-party products. Being an Adobe product, apparently, you can’t help but expect the best from this tool.
The AdobeXD tool comes with a suite of optimized vector tools, layout grids for precise design, and allows for modification of master components. it is meant for UI designers at all levels – integrating a reliable asset library that allows for rapid modifications to your designs. Of course, you can integrate this tool with Photoshop and Illustrator.
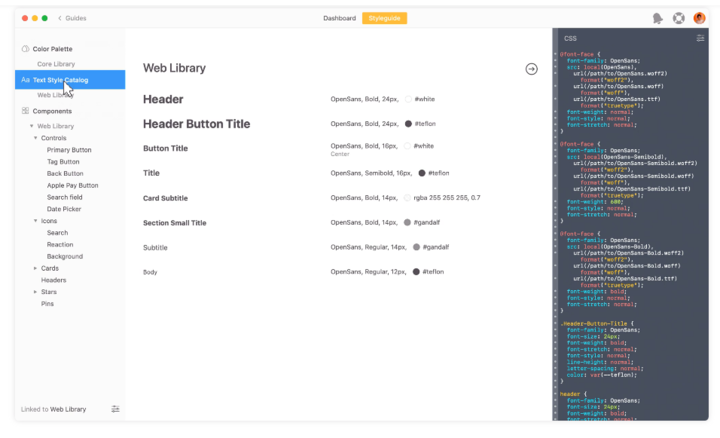
5. Zeplin

Price: Free version, $6 per user/month
Best For: Sharing your designs and collaboration.
Available as a plugin you can integrate with a wide range of other UI design tools, and also available as a standalone workspace app for UI/UX designers, Zeplin is a really handy tool for product and game designers.
Zeplin is a workspace that brings together designers, product managers, UX writers, and other relevant professionals to work collectively on a project. With Zeplin, you can take off designs from Adobe XD, Sketch, or Figma and export them as assets, design specs, and code snippets.
6. Sketch

Price: $9/editor, month (billed annually)
Best For: Prototyping, Mocking up, Designing
Sketch is one of the most popular UI/UX design tools out there. It is a tool for designing hi-fi prototypes and interfaces – it supports instant preview on mobile devices. With the “Symbols” feature, you can create multiple UI elements you could reuse for other designs. You can also export your designs as a functioning prototype.
Mocking up with Sketch is pretty easy, thanks to the interface. It also lets you share your projects to get feedback from your team or the project managers. Sketch can integrate with a lot of other tools. The only prominent limitation of this app is that it only runs on macOS.
7. Balsamiq

Price: Free trial, $9/month
Best For: Prototyping, Mocking up, Wireframing
Practically the best wireframing software tool for modern designers. Balsamiq is best for creating wireframes that allow users and testers to focus on the usability and flow of the interface. It is simple to use, and that’s what matters the most.
The app shows you tips on how to go about the entire design process. Hence, even a designer with low knowledge of coding can use Balsamiq Wireframes. What Balsamiq does is reproduce the experience of sketching on notepads or whiteboards on a computer.
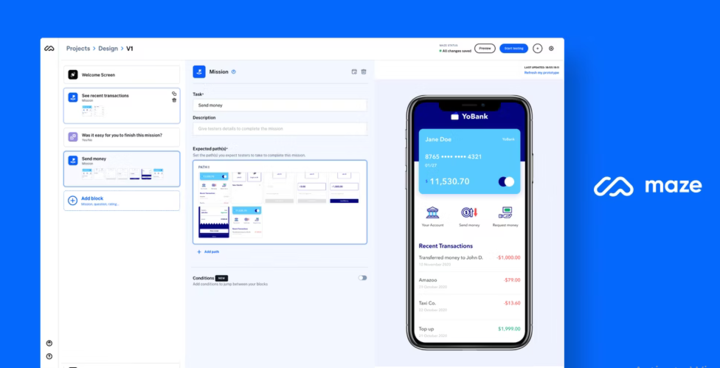
8. Maze

Price: Free for individual projects, $25/user/month
Best For: Remote testing, Rapid prototypes, and other types of tests
Maze is a powerful tool that allows UX designers to run several types of tests, in-depth-ly without prototypes. Whether you need to test and validate concepts, ideas, or copies, Maze is the right tool to use. Tests help to provide deep insights that help designers achieve effective results.
You can integrate Maze with apps like Adobe XD, Figma, Marvel, InVision, and Sketch. Tests you could run with this tool include usability tests, A/B, tests, and tests to calculate quantitative metrics like misclick rates, page heatmaps, etc.
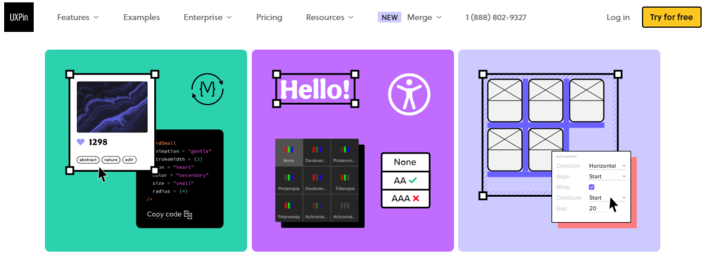
9. UXPin

Price: Free trial, $19 per editor/month
Best For: Prototyping and designing
This is actually a tool for designers that have good knowledge of coding. UXPin is a UX design tool for creating code-based designs. It integrates a suite of tools that powers designers to start and finish their creations without exiting the app. You can import designs from other UI design tools.
The Merge Technology speeds up product development processes and empowers designers to create consistent interfaces with the same building blocks. Furthermore, the workspace interface supports drag-and-drop functionality for easier creations. UXPin works for making high-fidelity prototypes.
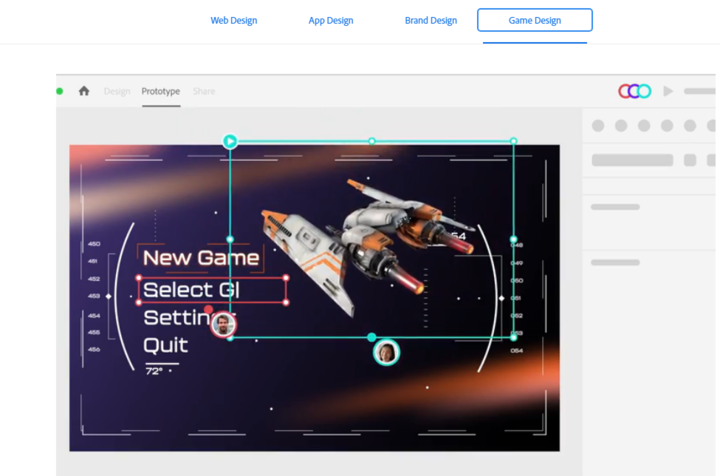
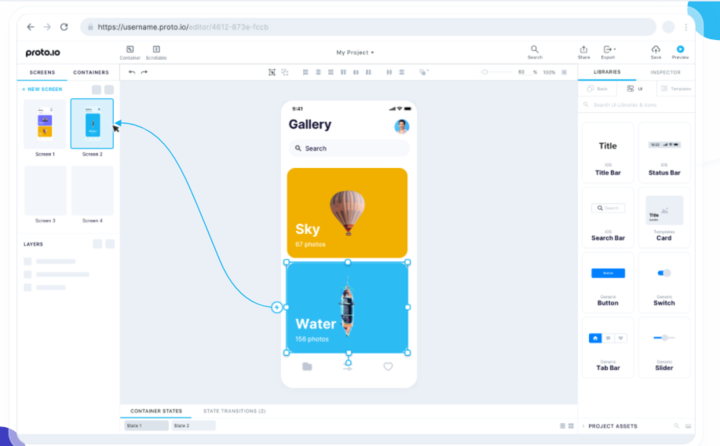
10. Proto.io

Price: Free trial, $24/month
Best For: Prototypes and Animations
Lastly on this list is Proto.io, a powerful tool for creating high-functioning prototypes. it is built for designers at all levels; you can use this tool to create final product designs. Thanks to the smooth learning curve, even beginners can use this tool without hassles. Proto.io integrates a suite of tools for creating interactive prototypes. Collaboration is swift, the interface supports drag-and-drop functionality, and the animation feature supports 60fps.
Summary
Conclusively, these are the best tools for UI/UX designers, as they’re tailored for creating modern, creative designs. They are mostly responsive, support collaborations, and can integrate with a wide array of several UX design tools.