
How to Place ads Below Title & After content on Blogger (Desktop View)
Step 1: Log in to your ads management dashboard, create an ad unit (300*250 or 728*90 recommended) and copy the JavaScript or HTML code to a blank notepad document file.
Step2: Modify the ads code pasted in the notepad document with this CSS code.
<div style="text-align:center; padding:5px;">
Paste Your ads code (from step1) here
</div>Step 3: Copy the new modified ads code and covert it to ASCII by using the free tool here. Copy the converted ads back to the notepad doc. to be used for all the positions you’d like the ads to show on blogger.
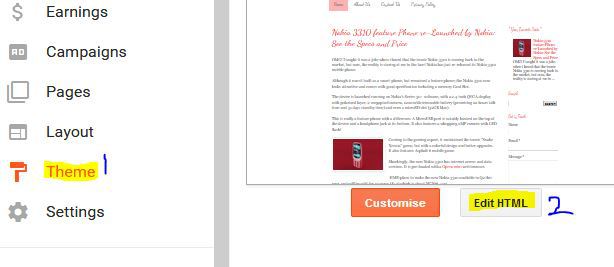
Step 4: Log in to your blogger dashboard, ==> From the left menu items ==> click on Theme and then Edit HTML.

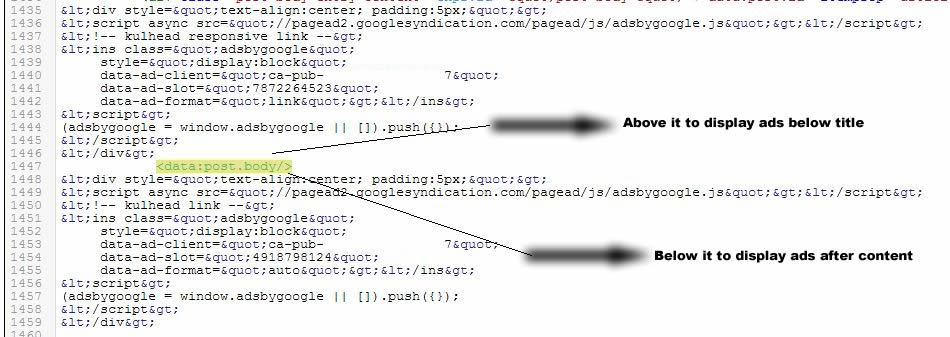
Step 5: Click inside the blogger template codes and ==> press CTRL+F to activate search. Search for <data:post.body/> and place the ads (copied from step 3) just above it to display ads below post title and below it to display ads after post, before comments/social share buttons.

Note: Most templates do come with more than one <data:post.body/>. So you can experiment with the first or second <data:post.body/>, depending on which works for your theme. But first or second <data:post.body/> will normally work for 90% of blogger templates.
How to Place ads Below Title & After content on Mobile Template
The procedure for placing Google adsense ad or any other advert code to blogger mobile template is similar to that of PC, only that you’ll be required to search for another code snippet.
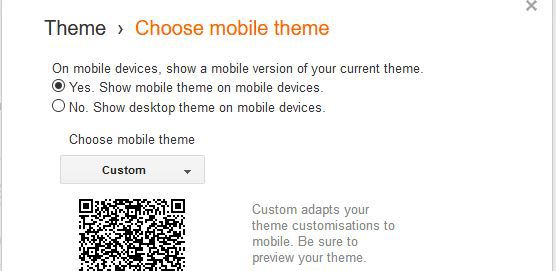
Step 1: Enable mobile theme by ==> logging in to your blogger dashboard, ==> navigating to theme and click the mobile theme option(s) to activate it. Select the custom theme option as seen in the screenshot below.

Step 2: Repeat step 1 to 4 above, but select any of the responsive ads unit when creating an ad for display on mobile devices. This helps it to adapt for smart phones and tablet devices alike.
Step 3: Ensure that the mouse cursor is blinking inside the blogger codes by clicking on it. And then, ==> press CTRL+F to activate search. Search for –
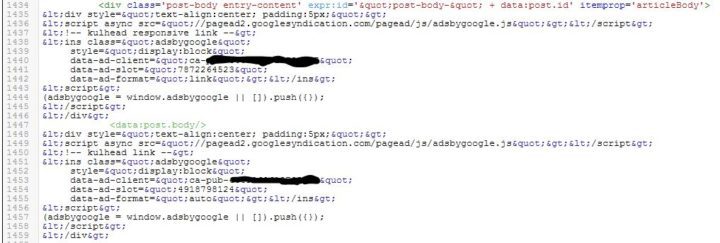
<b:includable id='mobile-post' var='post'>Note where this code is first seen and use the arrow button to gently scroll down until you see the code below: –
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>Step 4: Paste your Google adsense code directly below it as seen in the screenshot below.

That’s all. Your ads should start displaying in these positions as soon as you save the template. You can also play around with other positions like; before copyright, after comments and so on.
Use the comments section blow to request for help on blogger Google adsense placement and/or any other blogger related challenges.


















How to put the adsense code “above the title”?
thanks for your post that help me to add my ads in below post title …
i have tried different ways including the one described in this article to place the Adsense Ad below the post title, but all in vain. elsewhere, they all work perfectly well but under the post title, it just leaves a blank space.. And it also looks like on my mobile device, the ads have disappeared completely once I open a post! my blog is aebestjobs.com I kindly needed your help
how to add Adsense above post title in blogger ?
Error: More than one widget was found with id: AdSense1. Widget IDs should be unique.
very great tips on how to place ads between posts in blogger because I am using blogger at the moment.
thanks for getting this tutorial out for us.
I have been experimenting with the ad placements but I don’t seem to be getting it right at all. any help?
What exact challenge do you have with the ads placement?
Thank you for a useful tutorial like this. Now I have also put Adsense code on my uszonesoft website. This is an amazing work…
Cool.. Will implement it on my blog.. Thanks
Hi, it works perfectly well. Thanks for sharing
Thanks for dropping by Ope, We’re glad you found this tutorial helpful.
I tried it several times at (uhuakpu.com) but I can’t do it. Maybe I will try your method
Do let us know of there’s more challenges
Hi,
I have customized my blogger site to display the posts in show thumbnail, description and Read More option.
I would like to display the ads below the title only when the post is in full read view and not in thumbnail view.
http://sharepoint-works.blogspot.com
Can you please assist? Thank you!
Thanks for sharing this useful information about ad placement. I have tried this successfully on my website
Somebody asks me “How can I earn more with Less Traffic in Google Adsense”.
Then I suggest the best way, to increase earning with Adsense is “How you place your Google Adsense Ads on Website”.