That ads position is a very good one because it is the first place a person that lands on your blog at any times sees before scrolling down to view other contents, and also, it is close to the navigation menu of the blog.
So here is how to go about putting the ads below navigation menu in blogger
Tips: Google Adsense Account Banned? Try this althernatives that Pays
How To Put Google Adsense 728×90 Leaderboard Below Nav Bar
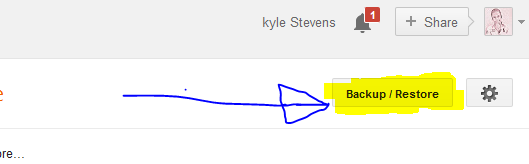
Before you do anything, you should backup your template so if anything goes wrong ( no worries, nothing can possibly go wrong) you can easily restore.
Click on Template and select the Backup/Restore located at the right side of the page
After you have backup the template, click on Template and select Edit HTML and it would display your template code.
Use the search bar to locate this line of code
<a expr:href=’data:blog.homepageUrl’ title=’Home’> The above code is the first line of youe navigation menu bar. Scroll down until you reach the last item on your nav bar. Directly below it is where you should put the code. But old on a second. Am sure you know pasting the javascript code directly wouldn’t work. You have to parse the code first so that it would be compatible with blogger. Click here to for a parser tool.
The above code is the first line of youe navigation menu bar. Scroll down until you reach the last item on your nav bar. Directly below it is where you should put the code. But old on a second. Am sure you know pasting the javascript code directly wouldn’t work. You have to parse the code first so that it would be compatible with blogger. Click here to for a parser tool.
The parsed code is going to look something like this
<script type="text/javascript"><!–
google_ad_client = "ca-pub-xxxxxxxxxxxxxxxxxxxxx";
/* header-skycrapper */
google_ad_slot = "8223913669";
google_ad_width = 728;
google_ad_height = 90;
//–>
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
After parsing, Add a
<br/>
<div align=’center’>
Now Paste the Ads code here
</div>
Something like this
<br/>
<div align=’center’>
<script type="text/javascript"><!–
google_ad_client = "ca-pub-xxxxxxxxxxxxxxxxxxxxx";
/* header-skycrapper */
google_ad_slot = "8223913669";
google_ad_width = 728;
google_ad_height = 90;
//–>
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
That’s it. You are done, now click the save template. Go to your blog and preview it.





















Great tips I will apply it now. Thank you.