Obviously we aren’t going to be needing any plugin for this since it is a property already included in most Theme Junkie premium themes. This video widget is far better than what is obtainable with most video plugins out there as it is not limited to youtube videos only.
Nice enough wordpress 3.6.1 now integrates the HTML5 video playback and audio embedding options as it’s core features making it possible to embed single media files with playback option directly into your post without needing an extra plugin for that.
As for today’s discussion we are looking into a more complicated situation where you may want to build clients website using genesis child themes in such a way that it can display several videos with titles and description by simply using this videoplus widget custom code snippet.
You can drop the widget in custom positions such as the sidebar, footer widget area or even in custom home page widget areas. I have personally used this code without errors on the following studiopress genesis child themes; Eleven40, Magazine, News, Streamline, Enterprise and some other custom child themes I tweaked by myself.
Also see: How to customize Enterprise Child Theme on genesis frame work
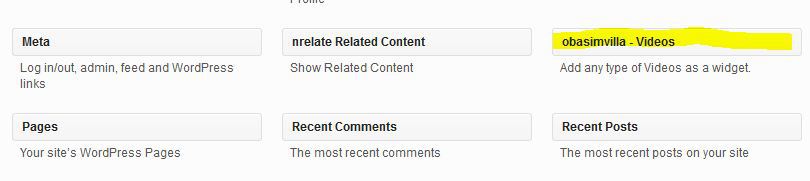
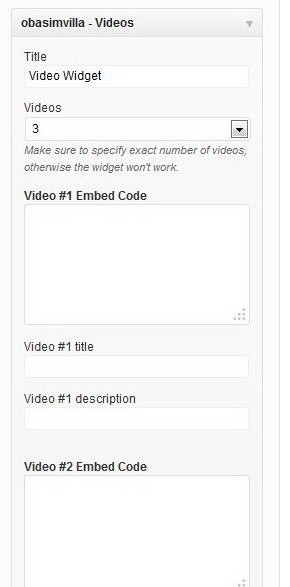
Take a look at the snapshot below for more details;
 The first snapshot outputs what’s gonna look like from your widgets list while the second options gives you the full options of the video widget in action.
The first snapshot outputs what’s gonna look like from your widgets list while the second options gives you the full options of the video widget in action. Grab the code and steps below-
==> Log in to your wordpress admin dashboard
==> Hover on appearance and select editor
==> Click on Theme Functions (functions.php) and
==> copy the code and below and add it to just after the last line in your theme’s functions.php
/**
* Obasimvilla Video Widget
*/
class TJ_Video extends WP_Widget{
function TJ_Video(){
$widgetOps = array(
"classname" => "tj-video",
"description" => "Add any type of Videos as a widget.",
);
$controlOps = array(
"width" => 190,
"height" => 120,
"id_base" => "video-widget"
);
$this->WP_Widget("video-widget", "obasimvilla - Videos", $widgetOps, $controlOps);
}
function widget($args, $instance){
extract($args);
$title = apply_filters("widget_title", $instance["title"]);
$count = $instance["count"];
echo $before_widget;
echo $before_title . $title . $after_title;
for ($i = 1; $i <= $count; $i++) { ?>
<?php
if ($i == 1) { $class = "open"; } else { $class = "hide"; } ?>
<div class="<?php echo $class; ?>" id="tj-video-cat-<?php echo $i; ?>">
<?php if ($instance["video" . $i]) { // Do we embed a video from a website?
$videocode = $instance["video" . $i];
$videocode = preg_replace("/(width\s*=\s*[\"\'])[0-9]+([\"\'])/i", "$1 190 $2", $videocode);
$videocode = preg_replace("/(height\s*=\s*[\"\'])[0-9]+([\"\'])/i", "$1 120 $2", $videocode);
$videocode = str_replace("<embed","<param name='wmode' value='transparent'></param><embed",$videocode);
$videocode = str_replace("<embed","<embed wmode='transparent' ",$videocode); ?>
<div class="cover"><?php echo "$videocode"; ?></div>
<?php }
else {
echo "Could not generate embed. Please try it again.";
}
?>
<p class="description"><?php echo $instance["video" . $i . "-desc"] ?></p>
</div>
<?php } ?>
<ul class="items">
<?php for ($i = 1; $i <= $count; $i++) { ?>
<?php if ($i == 1) { $class="active"; } ?>
<li>
<a class="<?php echo $class; ?>" href="#tj-video-cat-<?php echo $i; ?>"><?php echo $instance["video" . $i . "-title"]; ?></a>
</li>
<?php $class = ""; } ?>
</ul>
<script type="text/javascript">
jQuery(function($) {
$("document").ready(function() {
$(".tj-video li a").click(function() {
$(".tj-video .open").addClass("hide").removeClass("open");
$(".tj-video " + $(this).attr("href")).addClass("open").removeClass("hide");
$(".tj-video li a.active").removeClass("active");
$(this).addClass("active");
return false;
})
});
});
</script>
<?php
echo $after_widget;
}
function form($instance)
{
$defaults = array(
"title" => "Video Widget",
"count" => "3"
);
$instance = wp_parse_args((array) $instance, $defaults);
?>
<p>
<label for="<?php echo $this->get_field_id("title"); ?>">Title</label>
<input id="<?php echo $this->get_field_id("title"); ?>" class="widefat" name="<?php echo $this->get_field_name("title"); ?>" value="<?php echo $instance["title"]; ?>" style="width: 96%;" />
</p>
<p>
<label for="<?php echo $this->get_field_id("count"); ?>">Videos</label>
<select id="<?php echo $this->get_field_id("count"); ?>" name="<?php echo $this->get_field_name("count"); ?>" value="<?php echo $instance["count"]; ?>" style="width: 100%;">
<?php for ($i = 2; $i <= 10; $i++) {
$active = "";
if ($instance["count"] == $i) {
$active = "selected=\"selected\"";
} ?>
<option <?php echo $active; ?> value="<?php echo $i; ?>"><?php echo $i; ?></option>
<?php } ?>
</select>
<span class="description" style="font-size:11px;">Make sure to specify exact number of videos, otherwise the widget won't work.</span>
</p>
<?php for ($i = 1; $i <= $instance["count"]; $i++) { ?>
<p>
<label for="<?php echo $this->get_field_id("video" . $i); ?>"><strong>Video #<?php echo $i; ?> Embed Code</strong></label>
<textarea id="<?php echo $this->get_field_id("video" . $i); ?>" class="widefat" name="<?php echo $this->get_field_name("video" . $i); ?>" rows="6"><?php echo htmlspecialchars($instance["video" . $i]); ?></textarea>
</p>
<p>
<label for="<?php echo $this->get_field_id("video" . $i . "-title"); ?>">Video #<?php echo $i; ?> title</label>
<input id="<?php echo $this->get_field_id("video" . $i . "-title"); ?>" class="widefat" name="<?php echo $this->get_field_name("video" . $i . "-title"); ?>" value="<?php echo $instance["video" . $i . "-title"]; ?>" style="width:96%;" />
</p>
<p>
<label for="<?php echo $this->get_field_id("video" . $i . "-desc"); ?>">Video #<?php echo $i; ?> description</label>
<input id="<?php echo $this->get_field_id("video" . $i . "-desc"); ?>" class="widefat" name="<?php echo $this->get_field_name("video" . $i . "-desc"); ?>" value="<?php echo $instance["video" . $i . "-desc"]; ?>" style="width:96%;" />
<br/><br/></p>
<?php }
}
}
register_widget('TJ_Video');
The videos widget should now appear in your widgets list after hitting the save button.
Also see: How to Place Google adsense side by side in genesis without Plugins
My Verdict
As already stated from the beginning of this tutorial I do not own this widget but have tested it on several genesis child themes and could as well assure you of this very video widget code working on other wordpress themes other than the genesis framework.
I would have linked to the original release page but couldn’t as I just got the code from a friend and decided to explore it on the genesis child theme I was doing for a client.
This should work smoothly for any genesis child theme without any form of bug, feel free to ask me questions too.


















Really It’s a great experience for me to read this post which help me to learn something new and interesting. Thanks for your explanation. ;)
Thanks for checking out my tutorial today Chetan, I am really impressed with your comment and to know that my code has helped you learn something new is just what motivates me to write more.
I think the plugin version is a lot easier. LOL
Thanks for being here today Kathryn, Yeah plugins looks easier just like this code snippet itself. But some of us really prefers adding stuff like this manually and also keeping a low list of plugins lolz
nice article .i wish i can write it on my blog
Thanks for dropping by Cynthia, you can write better tutorials even more than what I have written so far as long as you have the progress of your blog’s audience at heart
Hello Obasi,
These codes are neat and well crafted. I can see that it can also be used on other themes right? Well i don’t embed videos on my blog because oof my cpu usage but i am sure it is highly useful for those that do.
thanks for dropping this wonderful code. do have a nice week ahead :)
Thanks for being here today bro, The code can be used on any wordpress theme at all, but we do recommend a backup first in case any thing goes wrong.
Thanks for the compliments and wishes too.
I always use plugin, I didn’t know for this option.
This is something new for me, thanks!
Thanks for dropping by Tom, plugins are great and also made wordpress what it is today. We just love playing around with codes for functions as simple as video widget and to help reduce excess load usually caused by most plugins.
Hope you do enjoy the new week already