WordPress without mobilepress Plugin can be very messy at times when viewed from a low end mobile device, this explains why many organization and companies are switching to Responsive design for their official blog and websites.
It is a very bad business model starting out a site without making provision for users who might be visiting your site via mobile phones. WordPress Mobilepress Plugin makes this very easy customizing mobile view [without any extra effort from your end ] on wordpress sites.
The fact that mobilepress plugin comes handy, very light, easy to customize and completely free of charge has earned it a great reputation as the most widely used wap2 / mobile site wordpress plugin out there.
The downside of this plugin default settings & customization that led me to creating this short tutorial is the fact that it doesn’t come with numerical pagination enabled fully by default, rather you are forced to installed additional plugin [ WP-PageNavi ] before you can use this awesome feature.

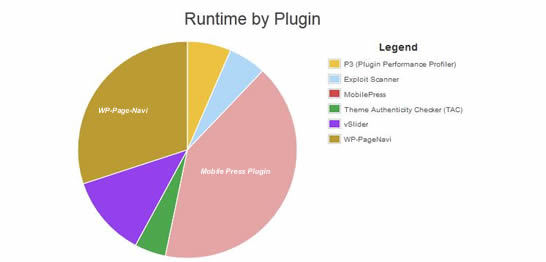
Now the screenshot above should better explain to you the reason why I never installed the “Wp-PageNavi” Plugin but rather chose to add this function without messing with my database table . As a matter of best practice I usually Test Run my site’s performance for each additional plugin I want to install using the p3 ( Plugin Performance Profiler ). In this case I have already enabled numerical Pagination [ comes as a default option for all genesis themes ] for my desktop view and will rather remove the mobilepress plugin than install another heavy plugin solely for the sake of low end mobile phone users who might not even care much about it. Now read on to find out how to enable this feature without installing any additional plugin .
How to Add Numerical Pagination to Mobilepress Default Theme Without Using Wp-PageNavi :

N/b the series of codes we will be using below is from Kriesi’s originally modified by Veron Ang . We may/may not add little edit for better display on mobile phones
- Open a blank notepad [or any other text or html editor ] and paste the codes below in it
Here is the code to copy and paste
<?php
function pagination($pages = '', $range = 4)
{
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo "<div class="pagination"><span>Page ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Previous</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<span class="current">".$i."</span>":"<a href='".get_pagenum_link($i)."' class="inactive">".$i."</a>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href="".get_pagenum_link($paged + 1)."">Next ›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>Last »</a>";
echo "</div>n";
}
}
?>- Save it as functions.php and proceed to the next step {after doing the routine backup of your default files in the case you run into errors }
- Now Navigate to wp-content/plugins/mobilepress/themes/default/css
- Open the only css file there {(style.min.css) which is a minified version of the original style.css } and replace the css code as follows
Search for
#pagination{border-bottom:1px solid #f3f3f3;clear:both;color:#000;font-size:.9em;padding:8px}#pagination .next{float:right}#pagination .prev{float:left}#pagination a,#pagination a:visited{color:#d54e21}
and Replace all of it with
#pagination{clear:both;padding:20px 0;position:relative;font-size:11px;line-height:13px}.pagination span,.pagination a{display:block;float:left;margin:2px 2px 2px 0;padding:6px 9px 5px 9px;text-decoration:none;width:auto;color:#fff;background:#555}.pagination a:hover{color:#fff;background:#3279bb}.pagination .current{padding:6px 9px 5px 9px;background:#3279bb;color:#fff}
Now save and Proceed to the last step
- Navigate to wp-content/plugins/mobilepress/themes/default
- Locate and open index.php and replace necessary codes as follows
Search for
<div class="next"><?php next_posts_link( 'Next Page »', 0 ) ?></div> <div class="prev"><?php previous_posts_link( '« Previous Page' ); ?></div>
Replace only that two lines with
<?php if (function_exists("pagination")) {
pagination($additional_loop->max_num_pages);
} ?>
That area [after this
Comments' ); ?></a></p>
] should look exactly like this
</div>
<?php endwhile; ?>
<?php endif; ?>
<?php if ( mopr_check_pagination() ) : ?>
<div id="pagination">
<?php if (function_exists("pagination")) {
pagination($additional_loop->max_num_pages);
} ?>
<div class="clearfix"></div>
</div>
<?php endif; ?>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
Now that’s all, save and enjoy a more intriguing numerical pagination for your mobile site .
Must Read: Easily add mailchimp subscription op-tin form to after post content in genesis without using any plugin
Additional Styling
If you are very good with playing around with CSS and would like to style it more copy the code below to your notepad, and change whatever style you wish to, after that head on to toptal.com to minify it before applying it to the main style.min.css
#pagination {
clear:both;
padding:20px 0;
position:relative;
font-size:11px;
line-height:13px;
}
.pagination span, .pagination a {
display:block;
float:left;
margin: 2px 2px 2px 0;
padding:6px 9px 5px 9px;
text-decoration:none;
width:auto;
color:#fff;
background: #555;
}
.pagination a:hover{
color:#fff;
background: #3279BB;
}
.pagination .current{
padding:6px 9px 5px 9px;
background: #3279BB;
color:#fff;
}
You can view the demo for our site both on mobile and pc.


















great post! thanks…
Great explanation for incorporating without use of a plugin. I actually use a plug for mine, but I will use code when I need to decrease bloatedness to mysite.
Thanks for dropping by Deona, yeah plugins can be a heck for those on shared hosting plans
Far out heaps of awesome info! I’m not very good tech wise. This is why I LOVE Nick’s blogging group. Get to learn new things everyday!
I really like WP, its so easy to use and add plugins!
Far out!! very informative – thanks bud – this information is actually hard to come by so thank you !!
Though not a hard coder . It insist me to learn these stuff
I wish I understood all of this.
I understood none of that, but that’s because I’m not a tekkie – agree with Smiley, I hire people for this stuff! :)
I need to switch on my tech head and read the post again.
Now this is humorous, is there any thing as tech head ? If you use mobilpress plugin & theme to power your wordpress site mobile view, you will see how easy it is to go along with this easy steps
Its a lot of good information. I might have to read it a couple of times before I get it. Just a little confused.
Nice post Obasi! I didn’t understand much of it…this is why we hire people that are smarter than us to do all of our technical work. :)
wow… this is why its great being with Empower network… all the plugins are already in there… this is a little confusing for me!
Honestly I have seen a logo with “Empower Network” engraved on it but really couldn’t decipher what it is all about. Do you mind sharing with us Rhi ?
Empower Network is a Viral Blogging Platform. Have a look at her website to SEE how it works :)
do that server mobile version to mobile devices by default and 2 it’s their blogging platform free?
Lovely Web and Tutorial.. Loving It Obasi
Waooooo,thanks ,i just added it to one of my blog using plugin,didnt find this ealy enough,but all the same am stil gonna use this for my main blog,thanks for sharing
sure it helps having fewer plugins in one’s blog