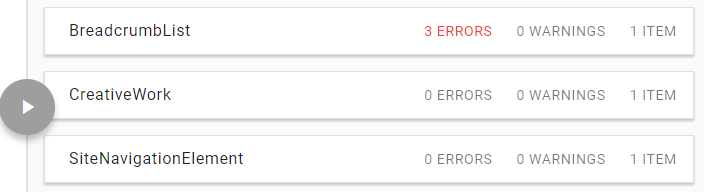
Just tested your website with Google structured data testing tool and looking for an easy fix for BreadcrumbList structured data errors on genesis child themes? Well, that’s the aim of this short guide: To help you fix BreadcrumbList structured data errors easily.
Not until recently, I never know that genesis blogs with breadcrumbs enabled, do output BreadcrumbList errors when tested with Google structured data testing tool. I just noticed this on a client’s blog I was working on and decided to test other genesis powered blogs. To my surprise most of them do have this structured data errors.
Good enough, there’s an easy fix for this. Which is what I’ll be sharing with you in this short tutorial.
How to Fix Genesis BreadcrumbList Structured Data Errors Easily

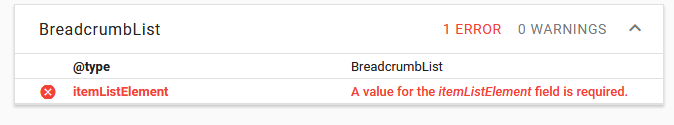
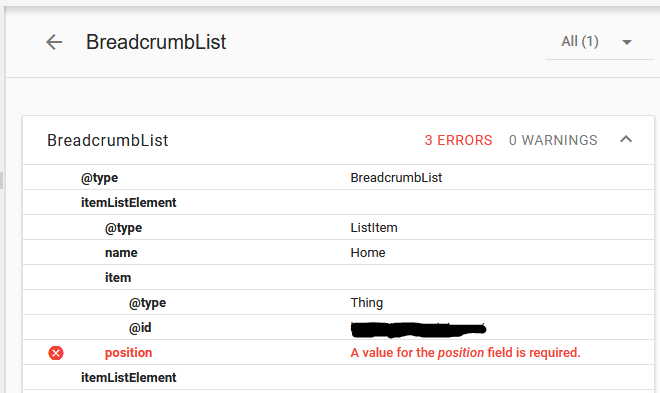
If you’ve just tested your blog(s) that have breadcrumbs enabled and seeing any of these BreadcrumbList Errors:
- itemListElement position error: A value for the position field is required.
- @type BreadcrumbList (itemListElement): A value for the itemListElement field is required.

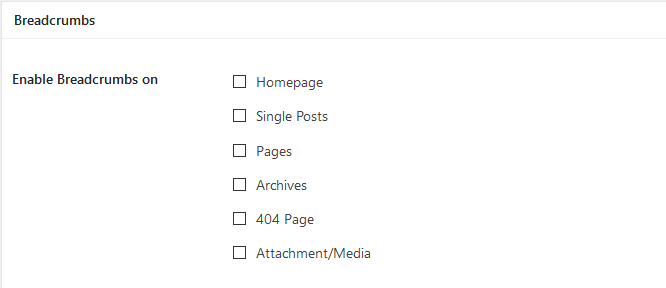
And similar errors related to breadcrumb list. The quickest fix for this would be to turn off genesis breadcrumbs from ==> Genesis ==> Theme Settings ==> and then apply the little tweak below.

Step 1: Install and activate genesis simple hooks and Yoast SEO plugin.
Step 2: From your WordPress dashboard, ==> Hover over Yoast SEO icon and ==> select search appearance.
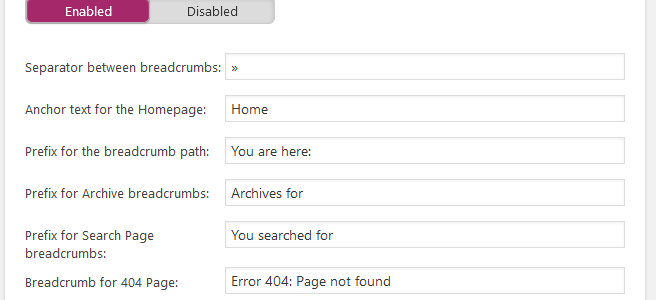
Step 3: From the search appearance windows, navigate to Breadcrumbs ==> switch it to enabled, and set it up with the correct values.

Step 4: From your WordPress dashboard again, Hover over Genesis and ==> click on Simple hooks.
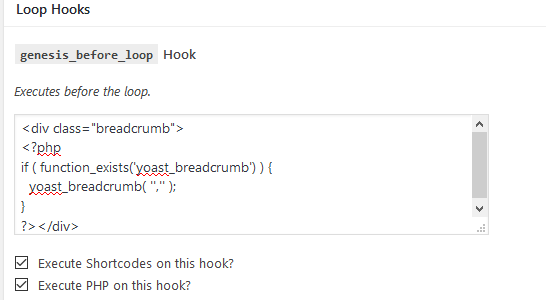
Step 5: Search/find genesis_before_loop Hook and paste the code below inside the box.
The code to paste here is either this:
<div class="breadcrumb">
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '','' );
}
?></div>or This:
<div class="breadcrumb">[wpseo_ breadcrumb]</div>
Any of them is going to do the same thing. Remember to remove the space before breadcrumb in the second code: It should be _breadcrumb and not _ breadcrumb.
Step 6: Tick the boxes to Execute Shortcodes and PHP on this hook?

Step 7: Save changes and preview any post of your choice to confirm that the breadcrumbs works the way they should.

Step 8: Clear caches and visit the structured data testing tool again to confirm the fixes.
Other Placement Options for Yoast SEO Breadcrumbs
This is an update. I noticed that the breadcrumbs we added via Yoast SEO was showing everywhere instead of the single pages alone. I thought it wise to share the code for those that might be having similar challenges.
Recall that genesis child themes does have the option to show breadcrumbs in single posts, pages, erorr 404 pages and sundr; but there’s none for Yoast SEO. So here’s the php code to show the Yoast SEO breadcrumbs in selected pages, single posts/pages, pages alone, and etc.
- To show Yoast SEO breadcrumbs in selected pages, use the php code below:
<?php if ( function_exists( 'yoast_breadcrumb' ) && is_page( array( 15, 18, 19, 25 ) ) ) {
yoast_breadcrumb( '<div class="breadcrumbs">','</div>' );
} ?>- To show Yoast SEO breadcrumbs in both posts and pages, use the php code below:
<?php if ( function_exists( 'yoast_breadcrumb' ) && is_singular() ) {
yoast_breadcrumb( '<div class="breadcrumb">','</div>' );
} ?>- To show Yoast SEO breadcrumbs in only posts or pages, use the PHP code below. Remember to change the is_single to is_page to have it display in pages alone.
<?php if ( function_exists( 'yoast_breadcrumb' ) && is_single() ) {
yoast_breadcrumb( '<div class="breadcrumb">','</div>' );
} ?>Wrap Up

This is all that’s needed to get rid of those annoying breadcrumbList structured data errors with Genesis child themes. If you are having any doubts about structured data or need help with Genesis SEO and/or customization. Use the comments section below to get them across to us.



















Awesome, thank you so much Obasi!
Very informative tips on breadcrumbs. thanks for sharing this tut.