Web applications are critical components of most businesses. Therefore, you need to build and deploy from the ground up securely. One of the key aspects of a web app is its front end. The underlying framework needs to be flexible, secure, and scalable as you create an interface that will help connect users with the website on mobile.
ReactJS is one such framework that provides highly flexible and scalable front-end development capabilities. It is a JavaScript library that supports both frontend and server-side development. Nevertheless, what makes it attractive for frontend development is the in-memory data structure cache, which updates the browser’s Data Object Model (DOM) seamlessly.
In other words, ReactJS provides faster development and a component-based architecture. Reusable components make it attractive for organizations needing faster time to market. Such features and capabilities have been attracting developers.

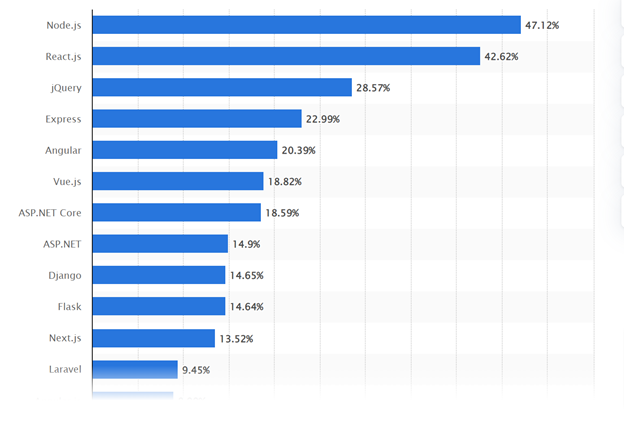
This is why ReactJS is the second most preferable web framework worldwide, with 42.62% usage.
However, like every other framework, ReactJS has vulnerabilities that cyber attackers expose and hack web applications. Some of the most significant ReactJS security vulnerabilities are Server-side Rendering (SSR) issues, dangerouslySetInnerHTML, and others.
We will discuss all the vulnerabilities and ReactJS security best practices to make your web application secure. Let us first understand what the security vulnerabilities of ReactJS that you need to know are.
React Security Vulnerabilities
ReactJS helps organizations to create user interfaces with reactjs.react-umd.js and react-dom.js. It offers flexibility in creating applications that run across various platforms, including desktops, laptops, tablets, and mobile devices. However, this flexibility comes at a cost! There are ReactJS security vulnerabilities that can cause significant security issues.
#1. Server-side rendering issues
Web applications use server-side rendering to display user content as requested. It is beneficial for companies due to the faster loading of web pages. However, if you are using Redux for state management, it can cause security issues.
Redux uses JSON to set up the application’s initial state. However, JSON.stringify is unable to identify which is sensitive data and what is an XSS. Therefore, you need to optimize your SSR to ensure that there are no cyberattacks.
#2. URL vulnerabilities
URLs without “http:” or “https:” protocol can allow the execution of malicious code. Therefore, if your web application has such links embedded, it can lead to cyberattacks. When users click such URLs, it activates the malicious scripts in the browser and can cause data theft.
#3. DangerouslySetInnerHTML
ReactJS is a highly secure framework and uses “DangerouslySetInnerHTML” to block HTML rendered from untrusted sources. However, it is not entirely secure and often renders all the data from untrusted and trusted sources. The best way to avoid such vulnerabilities is to sanitize your HTML code before rendering.
#4. Escape hatches vulnerability
Developers can use escape hatches to access DOM elements directly. ReactJS provides “findDOMNode” and “createRef” for developers to access DOM. However, escape hatches can act as a vulnerability with the applications manipulating the DOM directly, bypassing ReactJS. In other words, escape hatches act as a backdoor for hackers to manipulate DOM.
#5. Misconfigurations and lack of monitoring
Like every other framework, ReactJS has its fair share of configurational issues. If you do not configure applications correctly and have enough monitoring, it can lead to security vulnerabilities. Therefore, you need to effectively monitor application configurations and make changes per web application security’s requirements.
These vulnerabilities can lead to multiple cyberattacks on ReactJS applications. Knowing the causes of a cyberattack and ReactJS vulnerabilities is incomplete without understanding how attacks happen.
Most Common Security Threats to a ReactJS Application

ReactJS is a framework with several vulnerabilities, but many of the vulnerabilities are reduced with new updates. Though there are significant attacks, you need to know before creating a React security checklist.
#1. Cross-Site Scripting (XSS)
XSS is an attack where attackers inject malicious code into the program of applications through vulnerabilities like escape hatches and others. Often cyber attackers embed a link that users click on the web app, and browsers send user data to attackers.
Such attacks allow hackers to access sensitive user information through malicious JS codes that the application deems valid. Two types of XSS attacks can occur,
- Reflected XSS is where attackers use a malicious JS code that the browser processes to manipulate and deliver web page content.
- Stored XSS is where the malicious code is stored on the system server, and when the user requests the data, it is executed.
#2. SQL Injection
SQL injection is an attack on your database. It changes the way your database behaves whenever a user requests data. It causes data manipulation changes due to the injection of malicious code in the database through the backdoor.
Such attacks also allow cyber attackers to access root admin privileges, sensitive information, email IDs, and more.
#3. Distributed Denial of Service (DDoS)
Attackers use DDoS attacks to disrupt the application and overwhelm its infrastructure with more traffic than it can handle. DDoS attacks leverage request flooding of protocols like
- UDP (User Datagram Protocol)
- ICMP (Internet Control Message Protocol)
- SYN (Synchronize,
- HTTP (Hyper Text Transfer Protocol).
By using request flooding, it exhausts the server trying to respond to each data request.
#4. Cross-Site Request Forgery (CSRF)
CSRF is a cyberattack where attackers develop a web page or an email that tries to convince users to provide specific permissions to change the application state. For example, 0*0 is a pixel image created by an attacker to conduct a GET request.
Now, JavaScript code offers an alternate way to create such requests, though if your web app server explicitly allows such code, a browser will block the JS code. In other words, attackers bypass ReactJS and execute the malicious code for permission to access sensitive information.
#5.XML External Entity Attack (XXE)
Applications transform Extensible Markup Language (XML) into readable data through a parser. XML XXE attacks are where attackers target parsers by injecting malicious codes. Through such injections, attackers attempt to access sensitive information or execute CSRF attacks.
Top React.js Security Best Practices

The following best practices can help secure your ReactJS web application:
#1. Use HTTPS
If you are looking for the most significant ReactJs security best practices. Use HTTPS to protect data and sensitive information. The best way to secure the ReactJS application is to get an SSL certificate and install it on the server. It will encrypt the connection between your browser and the server.
SSL certificates are based on cryptographic encryption and it secures data through a pair of security keys. You can get SSL certificates from a certificate authority by submitting a certificate-signing request (CSR) with all your organizational details. After thoroughly vetting the data, CA will issue a certificate you can install on the ReactJS application.
#2. Configure authentication for your ReactJS app.
Configuring the ReactJS app for basic authentication of users is key to ensure there are no malicious code injections. You can enable basic authentication by following these steps:
- Install react-native-auth, which contains libraries to help create an authorization functionality.
- Next, add the following lines of code to your app’s main.js file:
const ReactAuth = require ( ‘react-native-auth’ );
- Use the createAuth() function and create a new authentication instance:
- Set up authentication routes by adding the following line of code to your app’s Config.js file:
ReactAuth. Configure ({ // … authorization : { paths : [ ‘/user/me’ , ‘/logout’ ], defaultRedirectPaths : [ ‘login ‘ ] } });
Next, you will need a user account on react-native-auth.com. Once you set up the account, install the react-native-auth module in your app’s client-side code:
var ReactAuth = require ( ‘react-native-auth’ ); var authReducer = {}; authReducer . apply ({ user : ‘[email protected]’ }, tools . webpackEnv && tools . webpackEnv . localStorage ? JSON . stringify ( authorization, null, 2 ): {}); // … export default Auth Reducer;
Now, you can use the react-native-auth module to authenticate users:
// … var user = { email: ‘[email protected]’ , id: 1 }; ReactAuth. login ( user, function ( err , authResult ) { console . log ( `Logged in as ${ user . email } !` ); });
If user authentication fails, react-native-auth provides an error handler. You can use it to display appropriate errors.
#3. Avoid Sensitive Data Handling
One of the key best practices that you need to keep in the React security checklist is avoiding sensitive data handling. To avoid sensitive data handling in React, it is best to store secrets within .env files and use server-side validation.
You can configure React Software Development Kit (SDK) to scrub sensitive data from events. Also, use default React XSS protection with data binding, monitor dangerous URLs, and refactor REST API endpoints to prevent excessive data exposure.
#4. Use Multi-factor Authentication
Multi-factor authentication adds a layer of security for ReactJS applications and secures users’ sensitive information. It ensures that data access is permissible only to the legit user. One of the most important ReactJS security best practices is leveraging two-factor authentication, where users get a passcode from their credentials.
Two-factor authentication improves web application security by ensuring that users are thoroughly authenticated before accessing data.
#5. Avoid direct DOM access and secure SSR.
You can secure your ReactJS applications by avoiding direct access to DOM elements, which developers often get through escape hatches. First, sanitize the DOM through the following command lines,
import purify from “dompurify”;
<div dangerouslySetInnerHTML={{__html:purify.sanitize(data) }} />
Further, avoid using findDomNode() and refs to secure your ReactJS applications. Another critical aspect of React security checklist to keep in mind is the server-side rendering (SSR). You can secure SSR by using data binding and reducing concatenating of strings before you send it to the client for hydration.
Conclusion
ReactJS is a popular library for building web applications, so it becomes essential to understand its security aspect. We have discussed ReactJS security vulnerabilities and provided tips for creating a secure web application.
However, what best practice suits your project will depend on specific business requirements. One of the most significant things to do before you plan for ReactJS security is to assess, monitor and analyze systems.



















This is a fantastic post on security best practices for ReactJS web applications. The importance of security cannot be overstated, especially in today’s digital landscape. I appreciate the clear and concise explanation of each best practice, as well as the accompanying examples. This information will be invaluable for anyone looking to improve the security of their ReactJS web application. Thank you for sharing this valuable information!