Tired of playing multiplayer games where you compete against other players? Maybe you should try co-op games, where you can partner with another player and then compete against the game characters (not necessarily other players). Co-Ops, also called 2-player games, are becoming more popular, and here are some of the best ones out there.
The 15 Best 2-Player Games (That Allow 2 or More Players)
Here are the top best 2-player games for modern and classic game lovers. Most games listed below can also be played offline, which makes them even more flexible, while some are available across multiple gaming platforms: console, mobile, and PC.
1. Dungeon Hunter 5 (Check Out)

Availability: Console, Windows PC, Mobile (Android)
Price: Free to Download
Developer: Gameloft
Loved God of War? You’d definitely love this one too. Dungeon Hunter 5 is an RPG action game where you identify as a Bounty Hunter to find treasures in different landscapes. The game can be played as a single player or cooperatively, but you don’t get the Co-Op feature until you unlock Level 10.
When you unlock the Cooperative Gameplay, you can hire friends or other players alike to ally with you as you take on your vengeance and bounty-hunting adventures. This top-down fantasy RPG is inarguably one of the most intriguing titles to play out there, and it is available across platforms.
2. It Takes Two (Check Out)

Availability: Console and Windows PC
Price: Free to Download
Developer: Hazelight Studios
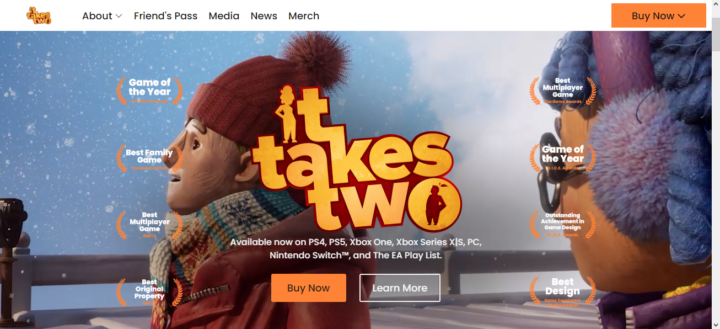
It Takes Two is a game that is built on the basis of cooperative gaming. You get to invite a friend to play the game along with you. Primarily, this is a genre-bending, mind-blowing, co-op-only game that takes you (and your partner) through a series of enchanting adventures to win points and unlock more of the game’s features.
Developed by renowned game developer, Hazelight Studios, It Takes Two features stunning graphics and pictorial scenes. The intriguing part of this game is the fact that you never know what you’re up against next; when you’re done with a level, the next level is entirely bespoke!
3. Don’t Starve Together (Check it Out)

Availability: Console and Windows PC
Price: $14.99
Developer: Klei Entertainment
Don’t Starve Together is a standalone multiplayer version of “Don’t Starve” – the uncompromising wilderness survival game. The game is one of the fun-to-play co-op games for Windows PC users, notwithstanding, Steam subscribers can play this game on the platform, too.
There are lots of challenges to conquer in this game as it takes you through several strange and unexplored worlds full of dangers, strange creatures, and surprises. You gain free resources as you keep winning the challengers, however, many features of the game require payment to unlock.
4. Cribbage Online (Check out)

Availability: PC, Mac, iOS, and Google Play
Price: Free
Developer: Unwind Media
Cribbage is a classic card game known for its engaging multiplayer gameplay. The objective of cribbage is to be the first player or team to reach a predetermined number of points, often 121 points. Players score points during the game by creating specific card combinations, such as pairs, runs, and combinations that add up to 15, among others. The game also involves the use of a unique cribbage board to track the score.
Cribbage is a fantastic multiplayer game to enjoy with friends and family, fostering competition and a thrilling time.
5. A Way Out (Check it Out)

Availability: Console and Windows PC
Price: $39.95
Developer: Hazelight Studios
A Way OUT is a co-op game for ardent gamers who love action and fight real-life-like fight scenes. You either choose LEO or Vincent as your character while your co-op friend picks the other. This is a prison game where you and your partner have to come up with a plan to escape.
What makes this game interesting? If you’re a fan of prison movies, you’d understand what it feels like trying to escape from a prison with a complete stranger. Leo and Vincent (the two characters in this game) are tough and hardened, they are ready to get their hands dirty to achieve their main goal.
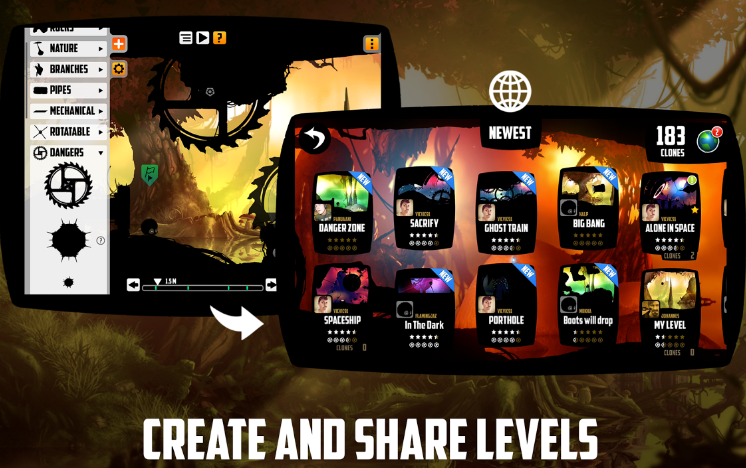
6. Badland (Check it Out)

Availability: PC, Console (Nintendo and Playstation) and Mobile (Android and iOS)
Price: $39.95
Developer: Frogmind
Badland is a multi-feature video game available across platforms, including Nintendo and Windows PCs. You can either play as a single-player or engage in cooperative gameplay – the game also supports multi-player mode. Newer versions of the game come with more content and enhanced Full-HD visuals. Whether you’re playing on mobile or PC, the gameplay is intriguing and the controls are intuitive.
7. Overcooked! 2 (Check it Out)

Availability: PC and Consoles
Price: $24.99
Developer: Team17, Ghost Town Games
Overcooked 2 is a cooking simulation game where one player can team up with three additional players (making them four in total) to prepare and cook orders in bespoke restaurants. The four players have to decide and cook different meals, using different ingredients.
Apparently, throughout each level, the players will frequently bump into each other’s characters, and that’s part of the game’s fun. Some levels have moving floors, moving walkways, and other obstacles that complicate the cooking process. Overcooked 2 is a fun-to-play co-op game to try out across supported devices.
8. Fortnite (Check it Out)

Availability: PS5, PC, and Mobile (iOS and Android)
Price: Free with paid features
Developer: Epic Games, People Can Fly
Fortnite is one of the best action-packed games out there across platforms, and it’s played by millions of gamers worldwide. The game has so many player modes; you can co-operatively play with a friend or join the online multiplayer where you pair with random players from around the world to go on a quest.
This shooter game takes you (and your team) through several destructive environments where you meet new adventures and challenges. New seasons are released into the title quite regularly and you can play as a single player if you wish. Fortnite is a great alternative to PUBG, and it’s much better.
9. Among Us (Check it Out)

Availability: Mobile (iOS and Android)
Price: Free (paid upgrades available)
Developer: InnerSloth LLC, PlayEveryWare
You can only play this game on mobile devices or use an emulator on a PC. It is an interesting multiplayer game inspired by The Thing – a party game Mafia and science fiction horror film. Among Us is pretty entertaining; it is a game where five to ten players prep a spaceship for departure. But one or more of the crew members are imposters that must be phished out and killed.
10. Death Squared (Check it Out)

Availability: PC, Consoles, and Mobile (iOS and Android)
Price: Free with paid features
Developer: SMG Studio
Death Squared is a cooperative puzzle game for 1, 2, or 4 players. This is one of the most exciting puzzle games you’d ever play. It is a game that promotes cooperation between the players; you must work in coordination and cooperate with your team members to solve the puzzles, and each failed puzzle will lead to an explosion. Notwithstanding, you can also play this game as a single-player if you don’t want to play with other people.
11. Split Second (Check it Out)

Availability: PC, Consoles, and Mobile (iOS)
Price: Free with paid features
Developer: Black Rock Studio, Sumo Digital
For gamers who love racing titles, Split/Second is one you can plat across multiple platforms and it’s quite intriguing. This multi-player game takes you through a wild racing adventure with your friends/partners.
The “split screen” feature divides your device’s screen into two equally sized areas, so you and the other player can explore different areas. Developed by Black Rock Studio and published by Disney Interactive Studios, the Split Screen racing game is rolled out for Microsoft Windows, Xbox 360, PlayStation 3, and iOS.
12. Sea of Thieves (Check it Out)

Availability: Windows OS and Xbox Consoles
Price: $48
Developer: Rare
Loved Captain Jack Sparrow? Now it’s time to take up a similar role to his and see how good you can play it. Sea of Thieves is a game about sea pirates, you need to be familiar with the Pirate’s Code to understand and play this game perfectly. Nevertheless, you can learn as you play.
Sea of Thieves is an action-adventure game to play on Windows PC or Xbox systems. It puts you in the shoes of a typical pirate and lets you cooperate with other seeming pirates and take tours across various intensive adventures, looking for treasures to unlock and new worlds/ships to explore.
13. Nobody Saves the World (Check it Out)

Availability: PC, Nintendo, and Consoles (PlayStation and Xbox)
Price: Free and paid
Developer: Drinkbox Studios
Here’s an action role-playing dungeon-crawling video game launched in 2022. This game is made available for Microsoft Windows OS systems, Xbox One and Xbox Series X/S, Nintendo Switch, and PlayStation 4/5 systems. Nobody Saves the World places you in a world where you’re out with nothing.
You play as a naked, androgynous body of Nobody, who wakes up in amnesia and comes across a magic wand. Well, the magic wand possesses powers that can transform you into 15 different creatures. More interestingly, you can mix and match the powers that come with each magical creature.
14. Soul Knight (Check it Out)

Availability: Android, iOS, Nintendo Switch
Price: Free and paid
Developer: ChillyRoom, Zeyang Li
“In a time of gun and sword…” goes the story for Soul Knight, one of the most intriguing fighting games online. Available for mobile devices and Nintendo Switch, Soul Knight combines sword and gun fights with some RPG. While playing this game, you get to kick some asses and collect weapons along your adventure. Characters in this game are unique and you’d just love the gameplay.
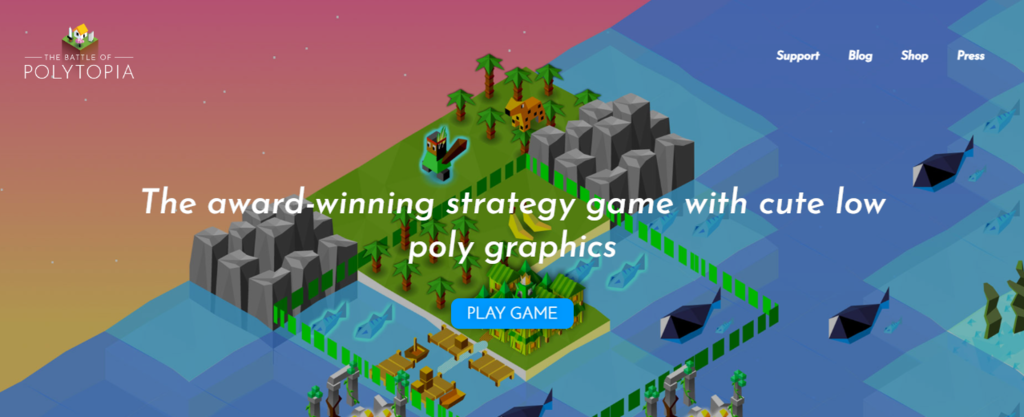
15. The Battle for Polytopia (Check it Out)

Availability: Mobile Devices and PC
Price: Free with paid features
Developer: Midjiwan AB
The Battle of Polytopia is an enjoyable play to play alone or with someone else. It is available on mobile platforms (iOS and Android) and computer systems (macOS, Windows OS, and Linux). With auto-generated maps, there are endless adventures and routes to take on. However, the co-op feature of this game is not free – you have to purchase it.
Notable Mention: Terraria (Check it Out)

Availability: Across platforms: PC, Consoles, and Mobile
Price: $9.99
Developer: Re-Logic, Pipeworks Studio, Engine Software, Codeglue, 505 Mobile S.r.l
Last on this list is Terraria, an action-adventure sandbox game first released for the Windows operating system in 2011. However, the game is now available on many other platforms. It is a crafty game of exploration, painting, building, and fighting against a vast number of creatures in a procedurally generated 2D world.
In Summary:
These are the best 2-player games you can try out on any of your devices. Co-op and multiplayer games are very much interesting when you have friends who love gaming too. Have anyone to add to this list? Feel free to comment with their title and short description.